本文目录导读:
JavaScript,作为现代前端开发的核心语言,已经成为了全球范围内广泛使用的编程语言,它是一种基于对象的脚本语言,具有丰富的功能和强大的性能,本文将深入浅出地介绍JavaScript的基本概念、语法、特性以及应用场景,帮助读者更好地理解和掌握JavaScript。
JavaScript概述
JavaScript是一种基于客户端的脚本语言,主要用于网页前端开发,它具有动态、异步、交互性强等特点,可以用于实现各种复杂的网页交互效果,JavaScript的核心功能包括数据操作、事件处理、动画效果、表单处理等。

JavaScript语法
1、变量和常量:JavaScript中可以使用变量来存储数据,变量名必须以字母或下划线开头,常量用于定义不可改变的值,例如数字、字符串等。

2、运算符:JavaScript中常用的运算符包括算术运算符、比较运算符、逻辑运算符等。

3、表达式:在JavaScript中,表达式用于计算结果,表达式可以是简单的算术表达式,也可以是复杂的逻辑表达式。
JavaScript特性
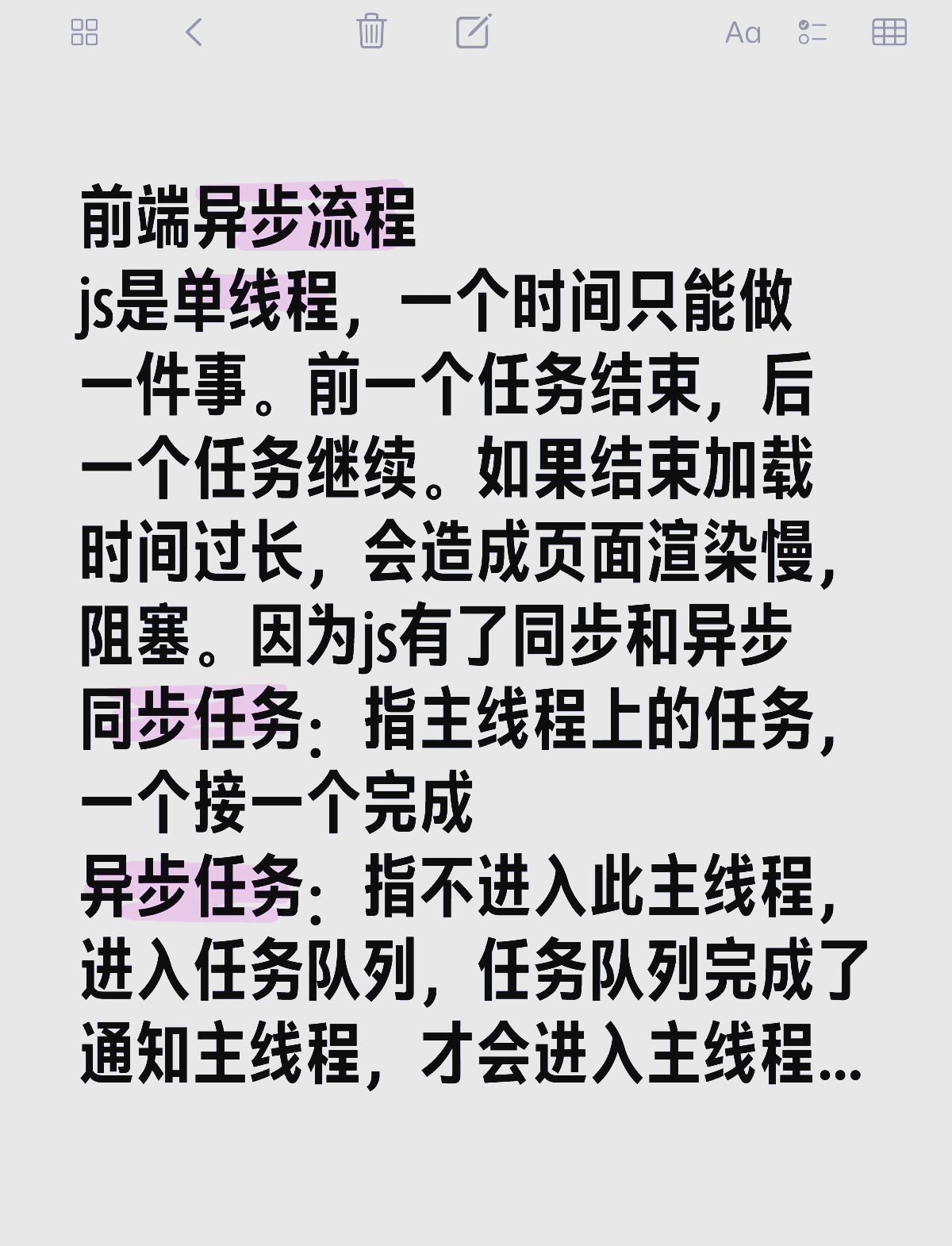
1、异步编程:JavaScript是一种异步编程语言,可以处理各种异步事件,例如网络请求、定时器等,这使得JavaScript在处理复杂的前端交互时更加高效。
2、事件处理:JavaScript支持事件处理机制,可以监听和响应各种事件,可以使用事件监听器来监听鼠标点击、键盘输入等事件,并进行相应的处理。
3、动画效果:JavaScript提供了丰富的动画效果库,可以用于实现各种复杂的动画效果,可以使用CSS3动画和JavaScript动画库来创建动画效果。
4、数据操作:JavaScript可以用于进行数据操作,包括数据查询、数据过滤、数据排序等,这使得JavaScript在数据处理方面具有强大的功能。
JavaScript应用场景
1、前端开发:JavaScript是前端开发的核心语言,可以用于实现各种复杂的网页交互效果,可以使用JavaScript来控制动画效果、实现表单提交等功能。
2、网站优化:JavaScript可以用于优化网站的性能和用户体验,可以使用JavaScript来处理网络请求、缓存数据等,提高网站的加载速度和响应速度。
3、移动端开发:随着移动互联网的普及,移动端开发已经成为了一个重要的领域,JavaScript可以用于实现移动端的交互效果和动画效果,提高移动端应用的用户体验和性能。
4、数据分析:在数据分析领域,JavaScript可以用于处理和分析大量的数据,可以使用JavaScript来处理和分析用户行为数据、电商数据等。
JavaScript是一种非常强大的编程语言,具有丰富的功能和强大的性能,通过深入学习和掌握JavaScript的基本概念、语法、特性以及应用场景,可以更好地理解和掌握前端开发的技术和工具,提高开发效率和用户体验。